- Hvordan aktiverer jeg JavaScript i reageringsappen?
- Hvordan kjører jeg reagerer JS-appen i nettleseren min?
- Hvordan kjører jeg en appreaksjon lokalt app?
- Hvordan slår jeg på JavaScript?
- Hvordan sjekker jeg om JavaScript er aktivert?
- Er JavaScript gratis å installere?
- Hvordan starter du en reaksjon?
- Hvordan starter jeg en reageringsapp?
- Hvordan kjører jeg en VS-app i reagerer?
- Hvordan sjekker jeg reageringsbyggingen min?
- Hvordan får jeg tilgang til reageringsappen min eksternt?
- Hvordan distribuerer jeg reagerer app til server?
Hvordan aktiverer jeg JavaScript i reageringsappen?
Gå til SignIn-komponenten eller Register-komponenten, endre skjemaet til en div-tag ELLER forhindre skjemaets standard i.e (e. preventDefault). Sørg også for at Javascript er aktivert i nettleseren din. Også en nybegynner som reagerer, jeg traff dette problemet.
Hvordan kjører jeg reagerer JS-appen i nettleseren min?
Vi må importere denne komponenten og gjengi den til vårt root-appelement, slik at vi kan se den i nettleseren. importer Reager fra 'reager'; importer ReactDOM fra 'react-dom'; importer app fra './ App. js '; ReactDOM. gjengi (<App />, dokument.
Hvordan kjører jeg en build reagerer lokalt app?
Naviger først i katalogen til appen din. I følge det offisielle create-react-app-nettstedet. Når du kjører npm run build oppretter du en build-katalog med en produksjons-build av appen din.
Hvordan slår jeg på JavaScript?
Aktiver JavaScript i Google Chrome
- Åpne Chrome på datamaskinen din.
- Klikk på Mer øverst til høyre. Innstillinger.
- Klikk på Avansert nederst.
- Klikk på Innholdsinnstillinger under 'Personvern og sikkerhet'.
- Klikk JavaScript.
- Slå på Tillatt (anbefalt).
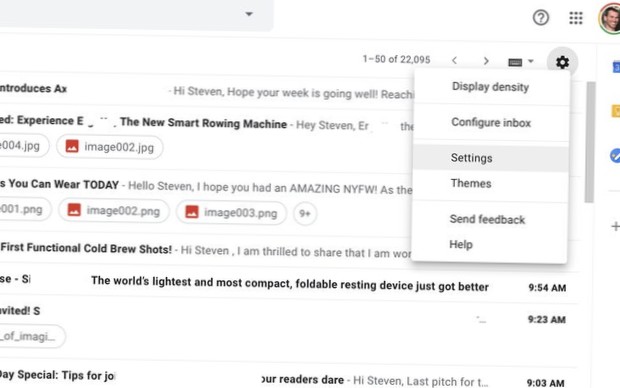
Hvordan sjekker jeg om JavaScript er aktivert?
- gå til Verktøy.
- deretter Alternativer for Internett...
- velg Sikkerhet-fanen.
- trykk på knappen Tilpasset nivå.
- bla ned til Scripting.
- aktiver Active Scripting.
Er JavaScript gratis å installere?
For de som ønsker å lære å programmere, er en av de største fordelene med JavaScript at det hele er gratis. Du trenger ikke å betale for noe for å komme i gang.
Hvordan starter du en reaksjon?
Når du er klar til å distribueres til produksjon, lager du en minifisert pakke med npm run build .
- Kom i gang umiddelbart. Du trenger ikke å installere eller konfigurere verktøy som webpack eller Babel. ...
- npx. Kopiere. ...
- npm. Kopiere. ...
- Garn. Kopiere. ...
- Velge en mal. ...
- Velge en pakkebehandling. ...
- npm start eller garnstart. ...
- npm test eller garn test.
Hvordan starter jeg en reageringsapp?
Komme i gang: Komme i gang med React er enkelt. Etter at den er installert, kan du bare kjøre create-react-appen på kommandolinjen, etterfulgt av navnet på appen du vil opprette. Dette skaper reageringsappen, med all nødvendig funksjonalitet du trenger, allerede innebygd i appen.
Hvordan kjører jeg en VS-app i reagerer?
Hvordan komme i gang i 6 trinn
- Last ned den siste versjonen av VS Code og installer Chrome-feilsøkingsprogrammet vårt.
- Opprett React-appen din ved hjelp av create-react-app.
- Bruk følgende konfigurasjon for lanseringen. json-fil for å konfigurere VS Code-feilsøkingsprogrammet og sette det inn . vscode i rotmappen din.
Hvordan sjekker jeg reageringsbyggingen min?
For å teste produksjonsbyggingen din, må vi først installere http-serverpakken. Jeg har installert pakken globalt, men det er valgfritt og kan også kjøres lokalt. Naviger til den angitte adressen, og du vil kunne teste din reaksjonsproduksjon.
Hvordan får jeg tilgang til reageringsappen min eksternt?
Bare trekk opp enhetens nettleser og skriv inn IPv4-adressen du kopierte tidligere, etterfulgt av et kolon og deretter portnummeret. Formatet skal se ut som følgende: 555.55. 55.555: 1234 når du trykker på enter, bør du se React-appen din live på mobilenheten din!
Hvordan distribuerer jeg reagerer app til server?
1. Hvordan distribuere en React-app på Heroku
- Oppsettnode. js Server. Opprett en mappe med navnet klient i roten til prosjektet . Flytt alle de synlige filene til den mappen. ...
- Distribuer til Heroku. I server / pakke. json, under skript, legg til et startskript og et post-build-skript. "skript":
 Naneedigital
Naneedigital